Unified Product Design Platform
Implementing a Design System at LivePayments
About the Project
As the Head of Design and Lead Product Designer at LivePayments, I spearheaded the unification of our product offerings into a single, cohesive platform. This project involved developing a comprehensive design system that streamlined branding, design, and implementation processes. This case study outlines our journey from inception to implementation, highlighting how the LivePayments design system was crafted to meet specific needs and drive continual growth.
Role: Head of Design
Team: UX Designers, UI Designer, Research Designer, Developers, Product Managers, Business VP and CEO
Objective: To create a unified design platform that enhances consistency, efficiency, and branding across all Live Payments products, enabling faster and easier delivery from web interfaces to payment funnels.
Establishing the Vision
Upon joining Live Payments, I set a clear vision to unify our fragmented product offerings into a single, cohesive platform. The primary objectives were to enhance design consistency, streamline development processes, and improve user experience. Through a series of collaborative workshops and stakeholder meetings, we defined our core principles:
Consistency: Uniform design across all products.
Scalability: A system capable of growing with our needs.
Efficiency: Streamlined processes to reduce time to market.
User-Centricity: Delivering a seamless and intuitive user experience.
By aligning all teams with this unified vision, we laid a strong foundation for the development and implementation of a comprehensive design system.
Initial Challenges
When I joined Live Payments, the design and branding across our products were fragmented, leading to inconsistencies and inefficiencies. The primary challenges included:
Lack of a Unified Design Language: Different teams used varied design elements, causing confusion and brand dilution.
Inconsistent User Experience: Users encountered different interfaces and interactions across the platform.
Slow Development Processes: The absence of a standardized design system slowed down development and implementation.
Establishing a Clear Vision
To address these challenges, I initiated a series of workshops and brainstorming sessions with key stakeholders. The goals were to:
Align on a Unified Vision
Ensure all teams had a shared understanding of the design system's importance and objectives.
Define Core Principles
Establish guiding principles for the design system to maintain consistency and scalability.
Core Principles:
Consistency
Ensure uniformity in design across all products.
Scalability
Create a system that can grow with Live Payments needs.
Efficiency
Streamline processes to reduce time to market.
User-Centricity
Focus on delivering a seamless user experience.
Human-Centered Design and Rebranding
Elevating Live Payments Brand
In this section, we delve into the meticulous process of adopting a human-centred design approach and rebranding Live Payments. By focusing on the needs and experiences of our users, we aimed to create a cohesive brand identity that resonated with our target audience and streamlined their interactions with our products.
Human-Centred Design Approach
User Interviews
Conducted interviews with multiple merchants to understand their needs, challenges, and how Live Payments fit into their business ecosystem.
Stakeholder Workshops
Facilitated workshops to identify Live Payments business archetype, defining what we are and what we are not.
Competitive Analysis
Studied industry standards and best practices to inform the design system.
Profiling and Visual Identity
In this section, I cover Live Payments rebranding and human-centred design, focusing on user needs, research, and creating a cohesive brand identity. I conducted merchant interviews, facilitated stakeholder workshops, developed personas, and iteratively created stylescapes to finalize the new visual identity.
01
.
Merchant Interviews
To lay a strong foundation for the rebranding, I conducted interviews with multiple merchants to gather insights about their needs, challenges, and how Live Payments fit into their business puzzle. This involved using key profiling tools and structured questionnaires to identify the business owner's persona, pain points, and overall requirements.
Key Achievements from Merchant Interviews
Identified merchants' needs and pain points
Determined how Live Payments fits into their business
Developed detailed business owner personas
Gathered insights for rebranding and user-centric design
02
.
Stakeholder Workshops
I organised extensive workshops with stakeholders to profile Live Payments' business archetypes. By identifying the business persona, we could understand who we resonate with, what we need to create, and what to avoid. This clarity helped in developing a strong brand identity.
Key Activities
Profiling Business Archetypes: Determined what Live Payments represents if it were a person.
Identifying Ideal Customers: Recognised the types of businesses that align well with Live Payments' archetype.
Defining Anti-Types: Outlined what Live Payments is not, helping to steer clear of misaligned visual communications and functionalities.
03
.
Persona and Sub-User Development
We developed detailed personas for various customer types and sub-users, such as staff members, accountants, and payroll managers. This helped us understand their interactions and needs, guiding the visual brand identity.
Implemented Persona Groups
Persona groups categorize users based on traits, behaviours, and needs, aiding in design focus, feature prioritization, consistency, communication, marketing strategies, and user testing, ultimately making product design and development more efficient and user-focused.
Creating targeted user personas
To create targeted user personas, I analysed the needs of various business types. Independent service providers and local family hospitality venues needed quick access to funds and simple solutions. Boutique product stores preferred reliable transactions. Service providers prioritized reliability and efficiency. Grocery retail chains focused on revenue, expansion, and stock management. By understanding these needs, I developed personas that guided our design and branding efforts.
04
.
Stylescapes and Iteration
We crafted stylescapes to explore different visual identities, conducting iterative workshops and interviews to refine these identities. We created three stylescape iterations, narrowing them down based on feedback from both the business and customers.
Activities
Creating Mock-Ups: Developed mock-ups for portals, payment terminals, and websites to visualize a cohesive look.
Feedback and Iteration: Conducted workshops to get feedback and iterate on the visual identity.
05
.
Final Branding and Documentation
We finalized the visual identity, updating logos and marketing materials. Comprehensive branding documentation was created to support the new brand.
Branding and Visual Identity Assets
User Research Reports
Persona Profiles
Implementation Guidelines
Final Branding Documentation
Unifying Product Design at Live Payments
Streamlining Consistency, Efficiency, and User Experience
In this section, I detail my journey of implementing a comprehensive design system at Live Payments. I highlight the challenges I faced, the strategies I employed, and the significant improvements I achieved in branding, development speed, and user satisfaction.
Unifying Product Spaces
Consistency
Ensure a uniform design language across all Live Payments products to enhance brand recognition and user trust.
Efficiency
Streamline design and development processes to reduce time to market and improve overall workflow efficiency.
Growth and Success
Implement a design system that sets up Live Payments for continual growth and success by ensuring scalability and adaptability.
User-Centricity
Deliver a seamless and intuitive user experience by focusing on the needs and interactions of our users.
Steps for Implementing a Unified Product Design System
In the following sections, I will outline the detailed steps I took to unify Live Payments product design spaces and implement a comprehensive design system. These steps included dependency mapping, stakeholder engagement, identifying core design spaces, implementing the design system, and ensuring close collaboration with developers to achieve a consistent and user-centric product experience.
01
.
Dependency Mapping
The first step was mapping out every product with all its features, flows, and interactions, creating a comprehensive platform map. This highlighted redundancies, crossovers, and conflicts, forming the basis for our unification efforts.
Activities
Detailed Mapping: Created detailed dependency maps for all products and their interactions.
Platform Map: Compiled these maps into a giant platform map to visualise all interaction points.
02
.
Stakeholder Engagement
Using the dependency maps, I engaged stakeholders in discussions to identify interdependencies and conflicts, facilitating conversations about unifying the product suite.
Key Activities
Workshops and Meetings: Conducted workshops to demonstrate interdependencies and conflicts.
Stakeholder Buy-In: Engaged stakeholders in the unification strategy.
03
.
Identifying Design Spaces
We identified and defined core design spaces based on dependency mapping and user journey flows. These spaces guided the migration of functions and features, ensuring alignment with core journeys.
Design Spaces
My Business Home: Central management and interaction point with Live Payments.
My Customers: Space where customers of our clients interact.
My In-Store Business: Solutions for physical store operations.
Community Space: Interaction on a community level, including support and education.
04
.
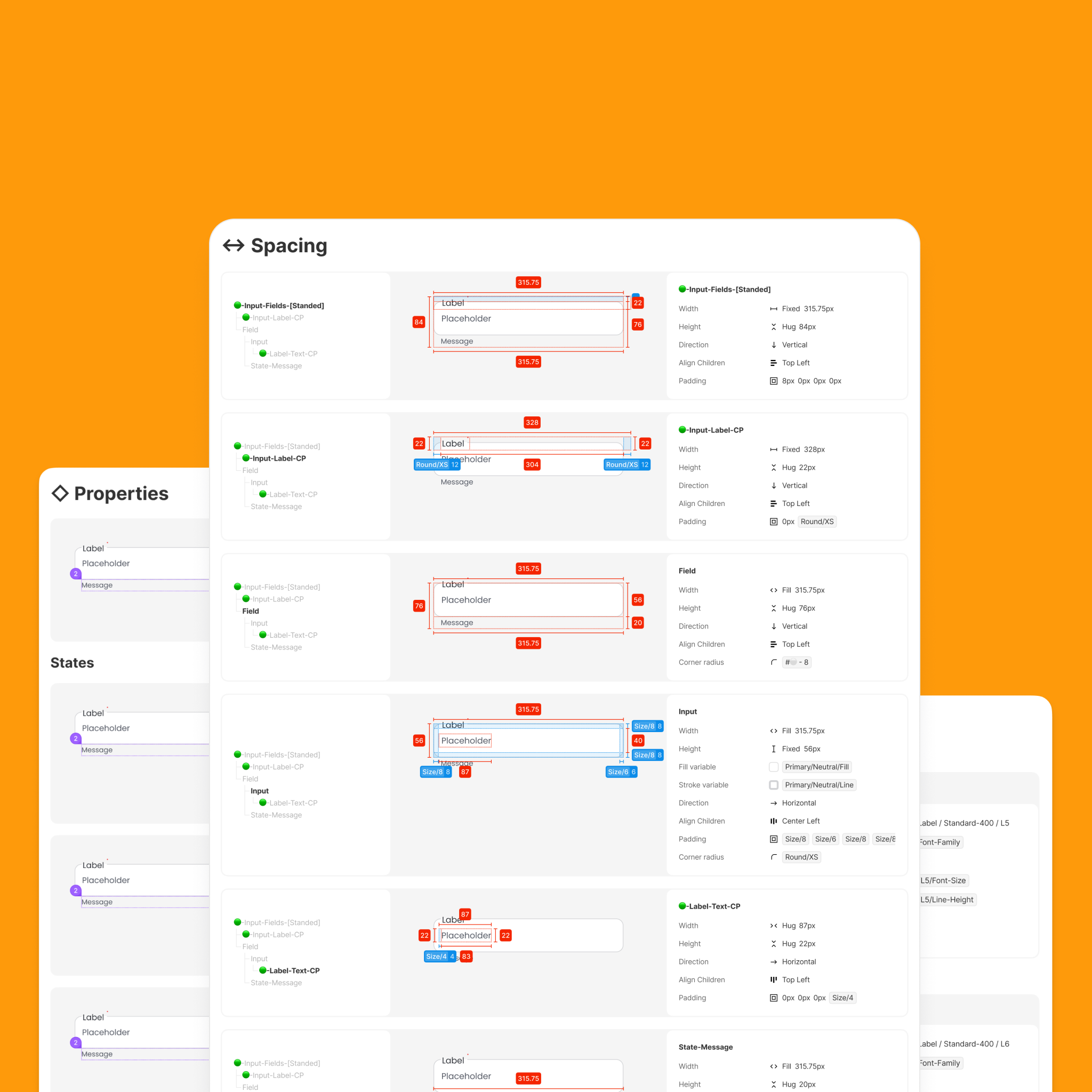
Implementing the Design System
We implemented a lean design system with core tokens and components, ensuring alignment with desired functionalities. This system supported rapid iterations and rollouts, maintaining consistency across the platform.
Components
Atlas: Comprehensive library of reusable components.
Horizon: Terminal-based design assets and documentation.
Genesis: Business management portal design assets and documentation.
Activities
Component Library: Created reusable components for consistency and efficiency.
Design Tokens: Standardized colours, typography, and spacing.
Guidelines and Documentation: Provided detailed guidelines for implementation.
05
.
Implementation and Delivery
Close collaboration with the development team was key to successful implementation. We established:
Regular Sync Meetings: Frequent meetings to align on progress, address challenges, and ensure adherence to the design system.
Design-to-Code Handoff: Streamlined the handoff process with detailed documentation and clear communication.
Component Integration: Worked closely with developers to integrate the design components into Live Payments, ensuring consistency and functionality.
Activities
Prototyping and Testing: Conducted usability testing, A/B testing, and developer feedback loops to refine the design system.
Rapid Iterations: Enabled quick, agile iterations to maintain and improve the design system.
Outcomes and Results
Reflecting on the design system implementation at Live Payments, I'm proud of our achievements. Development time dropped by 30%, speeding up product delivery. Unified branding boosted brand recognition and user trust. Consistent, user-friendly interfaces increased satisfaction and engagement. The scalable design system prepares Live Payments for future growth and evolving needs.
Key Achievements
Increased Efficiency
Development time was reduced by 30%, enabling faster product delivery.
Consistent Branding
Unified branding and design language enhanced brand recognition and user trust.
Scalability
The scalable design system supports ongoing growth and adaptation to new product requirements.
Improved User Experience
Consistent and user-friendly interfaces led to higher user satisfaction and engagement.
reflection on the Initiative
Successes
Unified Vision: Successfully aligned all stakeholders on a cohesive design strategy.
Streamlined Processes: Enhanced efficiency in design and development workflows.
User-Centric Design: Delivered a consistent and intuitive user experience.
Challenges
Stakeholder Alignment: Initial resistance required extensive workshops and communication to achieve buy-in.
Technical Constraints: Addressing legacy system limitations demanded innovative problem-solving and close collaboration with developers.
Designing fast smart and strategic solutions
The Live Payments design system project exemplifies my ability to drive large-scale design initiatives that enhance product consistency, efficiency, and user satisfaction. By unifying Live Payments product offerings under a comprehensive design platform, we achieved significant improvements in branding, development speed, and user experience.
This project highlights the value of a well-crafted design system and demonstrates my capability to lead transformative design initiatives that drive business growth and user engagement.
Let's Collaborate
Taking a holistic design approach
Let's elevate design system solutions by combining experience, data, and logic to enhance human experience and make a significant impact. The future promises boundless creativity.
Ready to transform your product? Let’s collaborate and create smarter, faster systems and human-centred designs that make a real difference.